Introduction to PyScript

How cool it will be if you can actually develop a web application just using python and without the need for you to know javaScript? At the Pycon 2022, The makers of the Python distribution for scientific computing announced a new framework called PyScript, which uses python in HTML code to build applications. You can use python in your HTML to create rich Python applications in the browser using a mix of Python with standard HTML. You actually don’t need to know javascript. PyScript is not just HTML only, it is more powerful, because of the rich and accessible ecosystem of Python libraries.
How setup PyScript
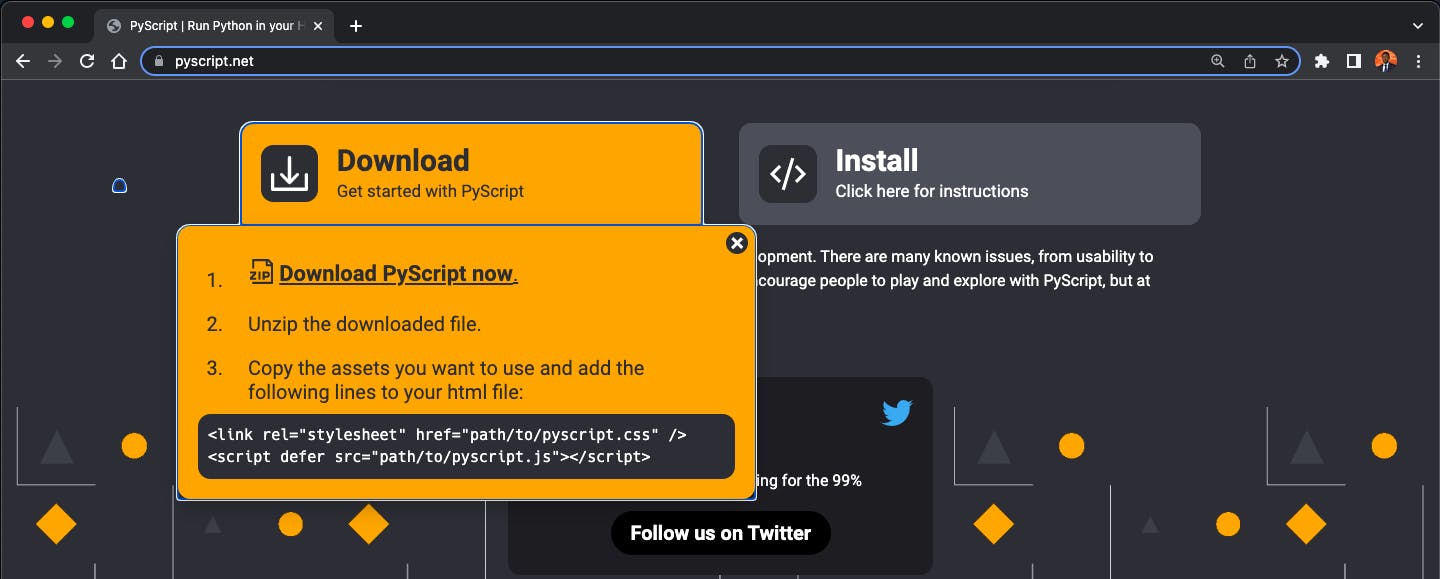
 so let’s actually head over to PyScript website, here on the homepage you can click on the download button here to download PyScript locally on your computer. or can actually copy these two lines of code and add them at the head of your HTML code, which I’m gonna show you how to do that later in this article.
so let’s actually head over to PyScript website, here on the homepage you can click on the download button here to download PyScript locally on your computer. or can actually copy these two lines of code and add them at the head of your HTML code, which I’m gonna show you how to do that later in this article.
Creating a simple PyScript Application
so now, let’s actually create a simple Python application using HTML and Python code and see how Python code is being executed in your web browser. To do that, all you need is a code editor and a web browser, as for me I’m actually using VS code editor as my favorite code editor. what we actually gonna do is to link PyScript to our HTML file so that would be able to have access to the PyScript user interface. I would copy the following two lines of code below and then we gonna paste them into the head section of our HTML document.
<link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" />
<script defer src="https://pyscript.net/alpha/pyscript.js"></script>
Print Hello world to the browser
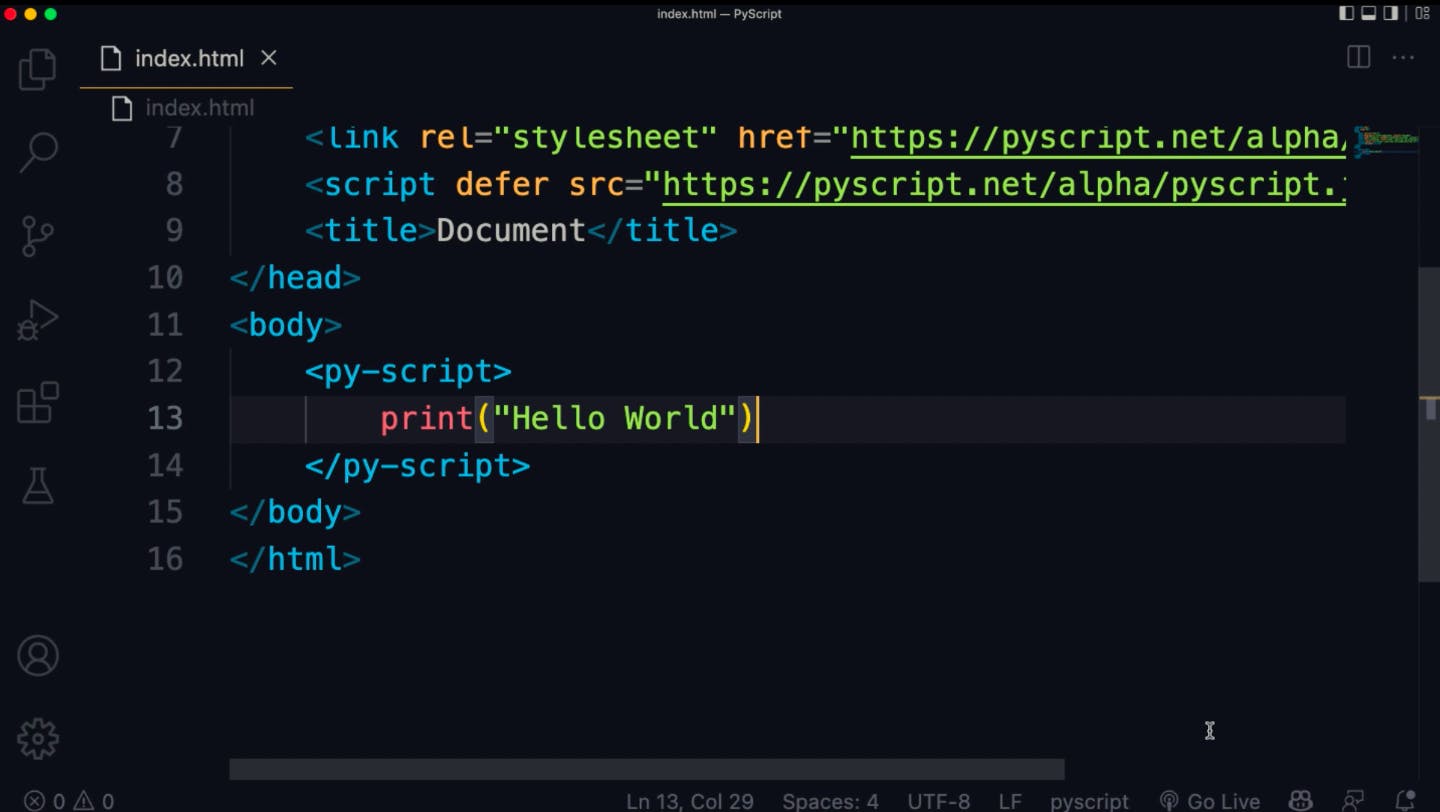
So now that we've actually linked PyScript to the HTML file, let’s now go ahead and print “Hello World” to our web browser using python. To do that, we first of all create the tag in between our HTML body tag, and this tag allows you to run multi-line python programs and have them printed on the web browser page, then in between the PyScript tag, I will then print(”hello world”)

Show current Date
so in this second example of code below, we will do a bit more by using python datetime to show the current date and also by applying some CSS styling to beautify the text.
from datetime import datetime
def showDate():
e = datetime.now()
print("Today's Date is: %s/%s/%s" % (e.day,e.month,e.year))
showDate()
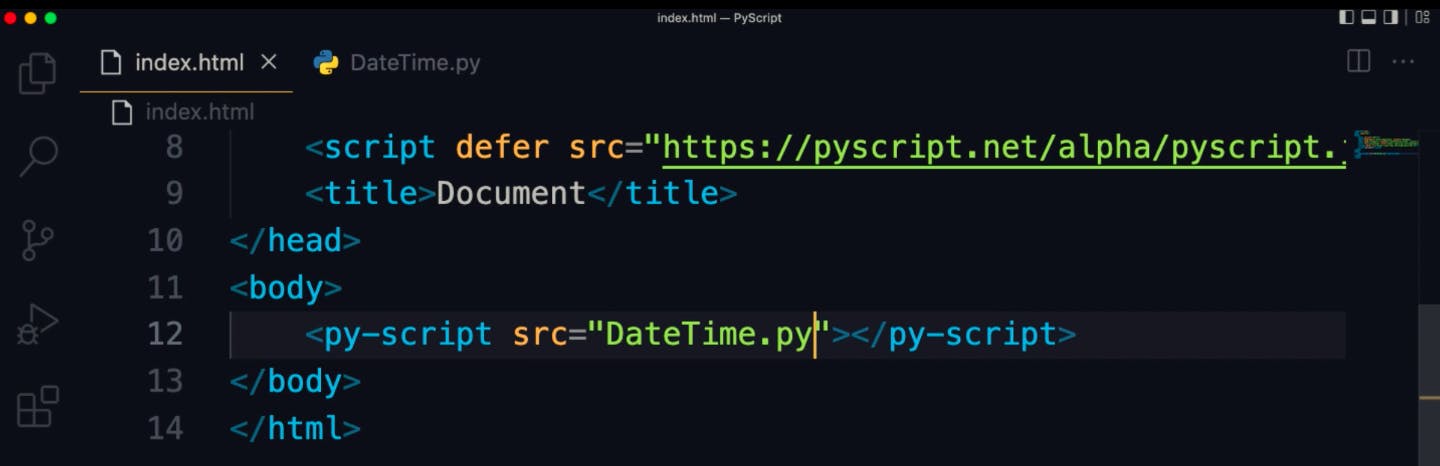
Back to my index.html, I’m gonna delete the print function here and then add the source attribute to my DateTime .py file, which is DateTime .py.

Adding CSS
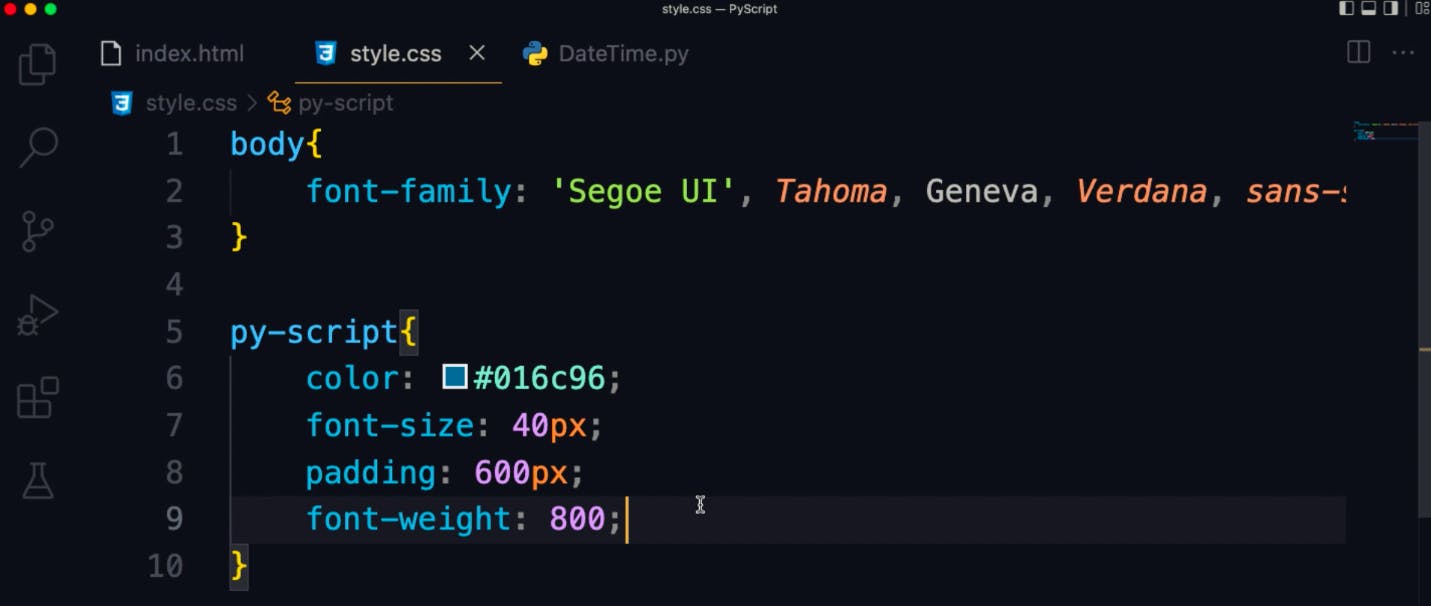
Back to my code editor, I’m gonna open up my Explorer panel and create a CSS style sheet called style.css, so if you don’t know about CSS, it’s actually a language that is mostly used to design and beautify websites.
Then I’m gonna paste this style I’ve created, and what this code does is apply these defined styles to the PyScript tag in my index.html file.

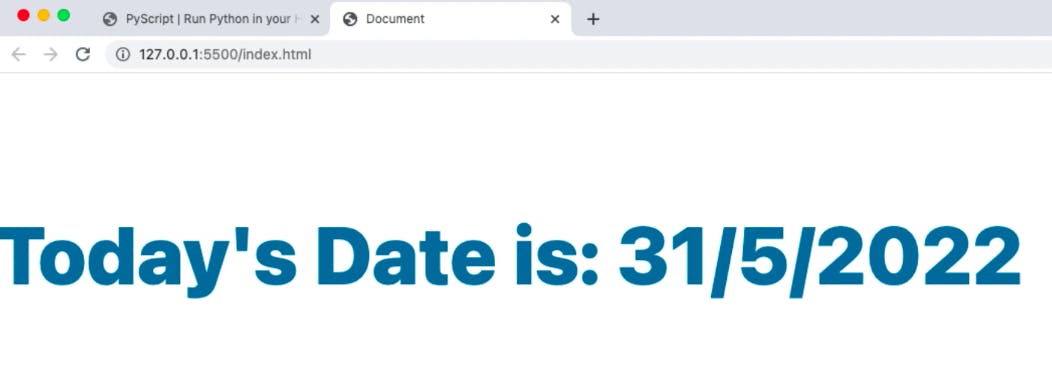
output
Back to my browser window, as you can see the CSS styles we defined has beautified our text.

Finally, here are some examples of applications with pyScript I recommend you to check then out, they are basic and simple applications, like simple clock, todolist, and also advanced visualizations and dashboards. so if you wanna see more Articles about PyScript, let me know what you think about PyScript in the comment section below. see you in my next article, and as always, take care!
