If you write code, then you actually need a Portfolio website, because a portfolio website allows you to showcase samples of work you have done which serves as a digital resume and proof work to the skill set that you have mentioned in your resume.GitHub is a code hosting platform for version control and collaboration, that lets you and others work together on projects from anywhere around the globe. but GitHub is not just a great place to store and share your code with others, but also a great place to host your HTML, CSS, and JavaScript projects.
And If you’re a web developer, it’s a great bonus to build your own website from scratch. But if you’re like me, a Machine Learning Engineer, then you’d probably want to go for the simplest option possible to build your portfolio website. so let’s actually go ahead and see how to host and publish our portfolio website for free using Github Pages.
Creating Github Account

If don’t have a Github account, head over github.com and use your email address to signup for a new Github profile account.
Creating a new GitHub repository.

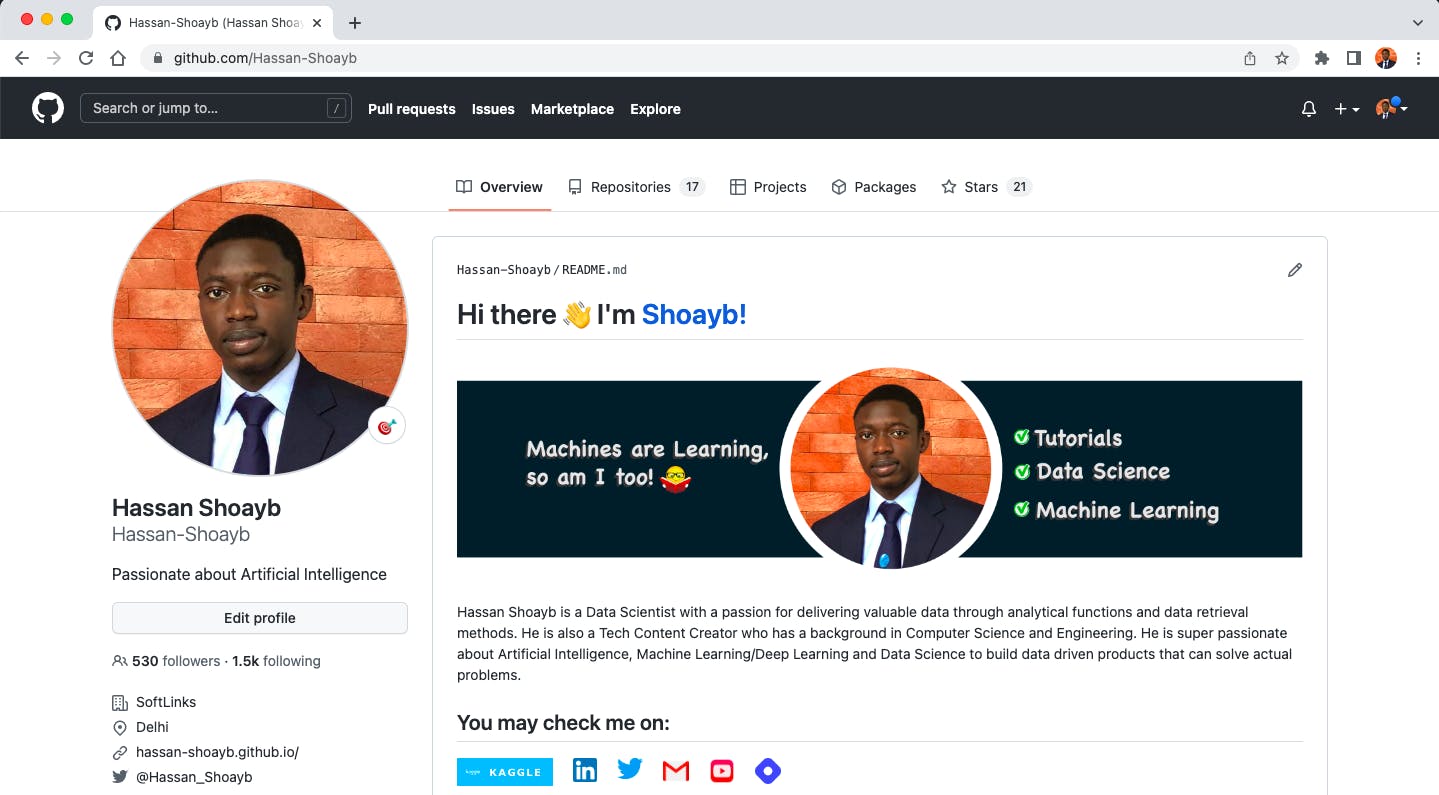
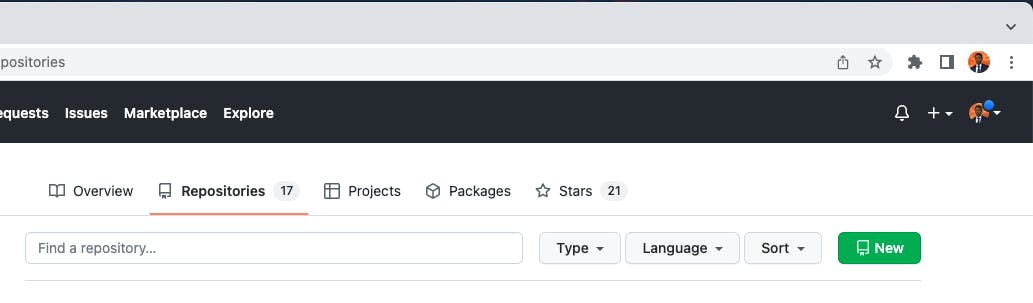
so after you’ve created your account, Go to your Github profile and click on the repositories tab here, and then click on the new button to create a GitHub repository.
Repository Information
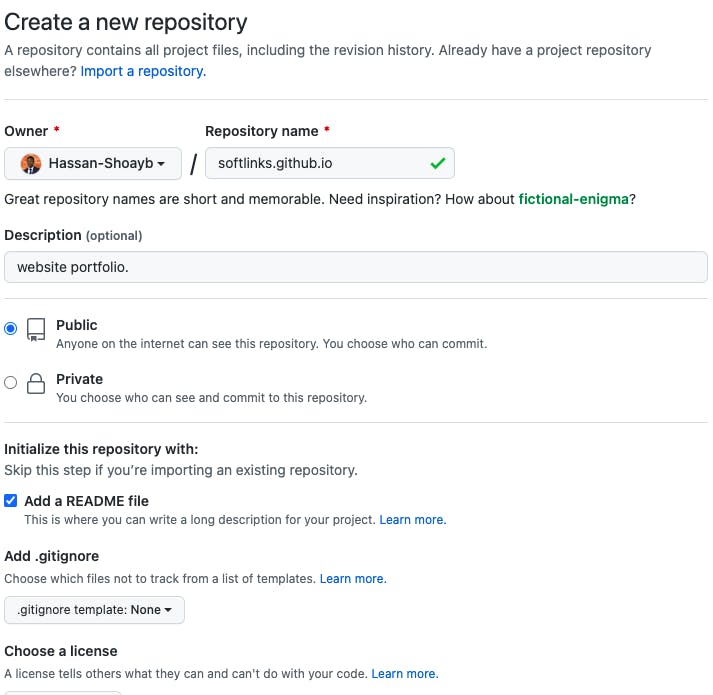
 so on this new page, we actually add the repository name. as for me, I wanna go with softlinks, it is very important to make sure you add the extension .github.io after the name. This will be the web address you will share when your site is ready to publish and go live, and finally, click on this button to create your repository.
so on this new page, we actually add the repository name. as for me, I wanna go with softlinks, it is very important to make sure you add the extension .github.io after the name. This will be the web address you will share when your site is ready to publish and go live, and finally, click on this button to create your repository.
Uploading website Files

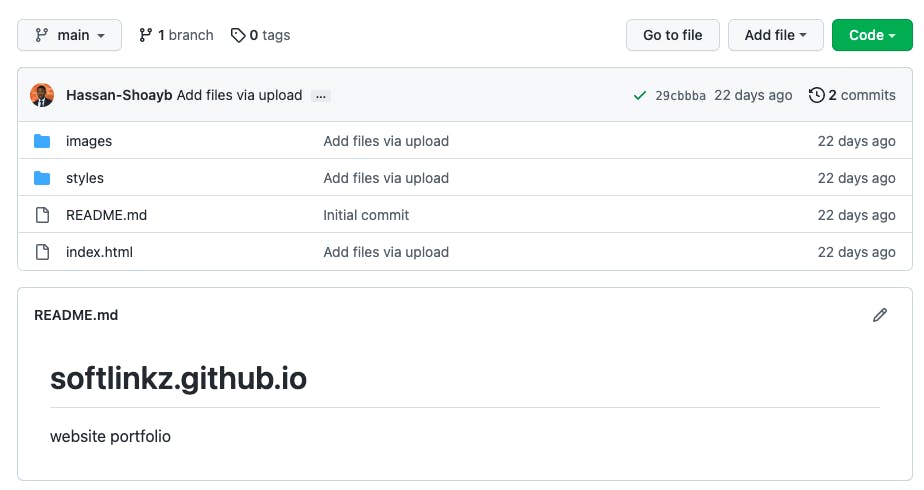
Here is our new repository, which as you can see, it’s actually empty with no source code. so let’s go ahead and upload our entire website portfolio. To do that, all you actually need is a built website on your computer, if you don’t have your website just built yet, or maybe you don’t wanna code your portfolio from scratch, then you can head over to startbootstrap.com, this is a free website where you can download portfolio website theme of your choice and reuse. But as for me, I have my website portfolio which I’m gonna use as part of the tutorial.

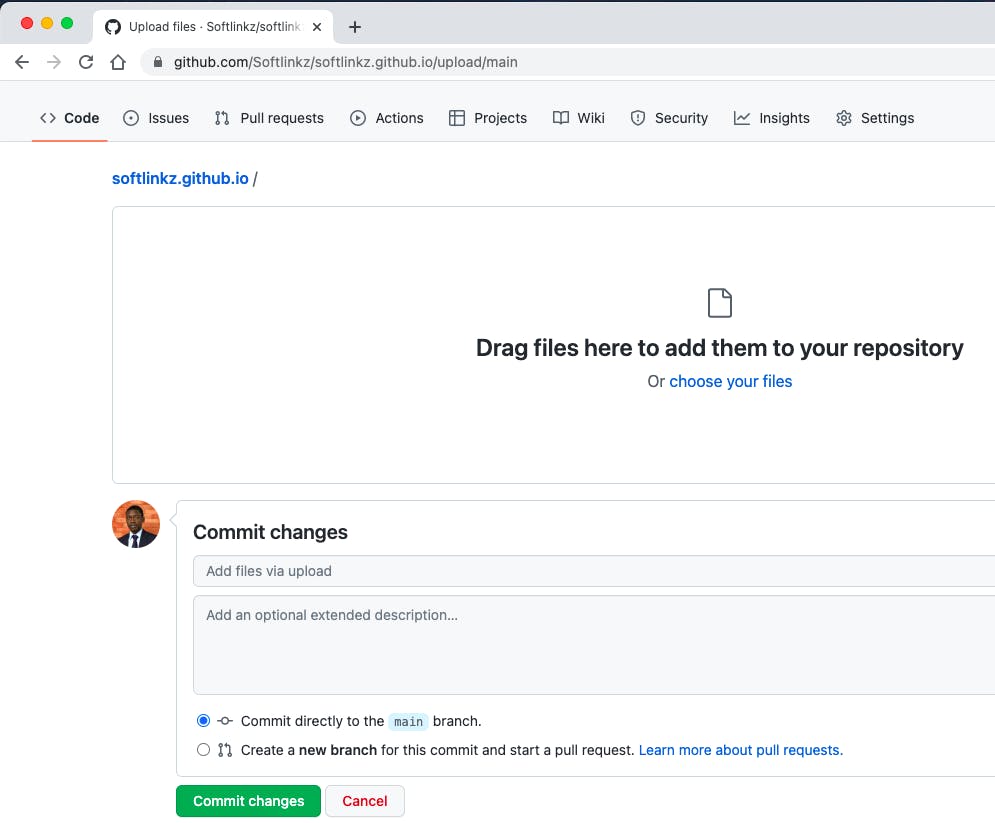
so let’s actually go ahead and publish our website, to do that, I’m actually going to click on the add file button here, and then click on upload files. and what I’m actually gonna do is to drag the files and upload them to the repository. when the files are actually done uploading, I’m gonna click on the commit changes button to save them to the repository. as you can see below, my website files are now uploaded.

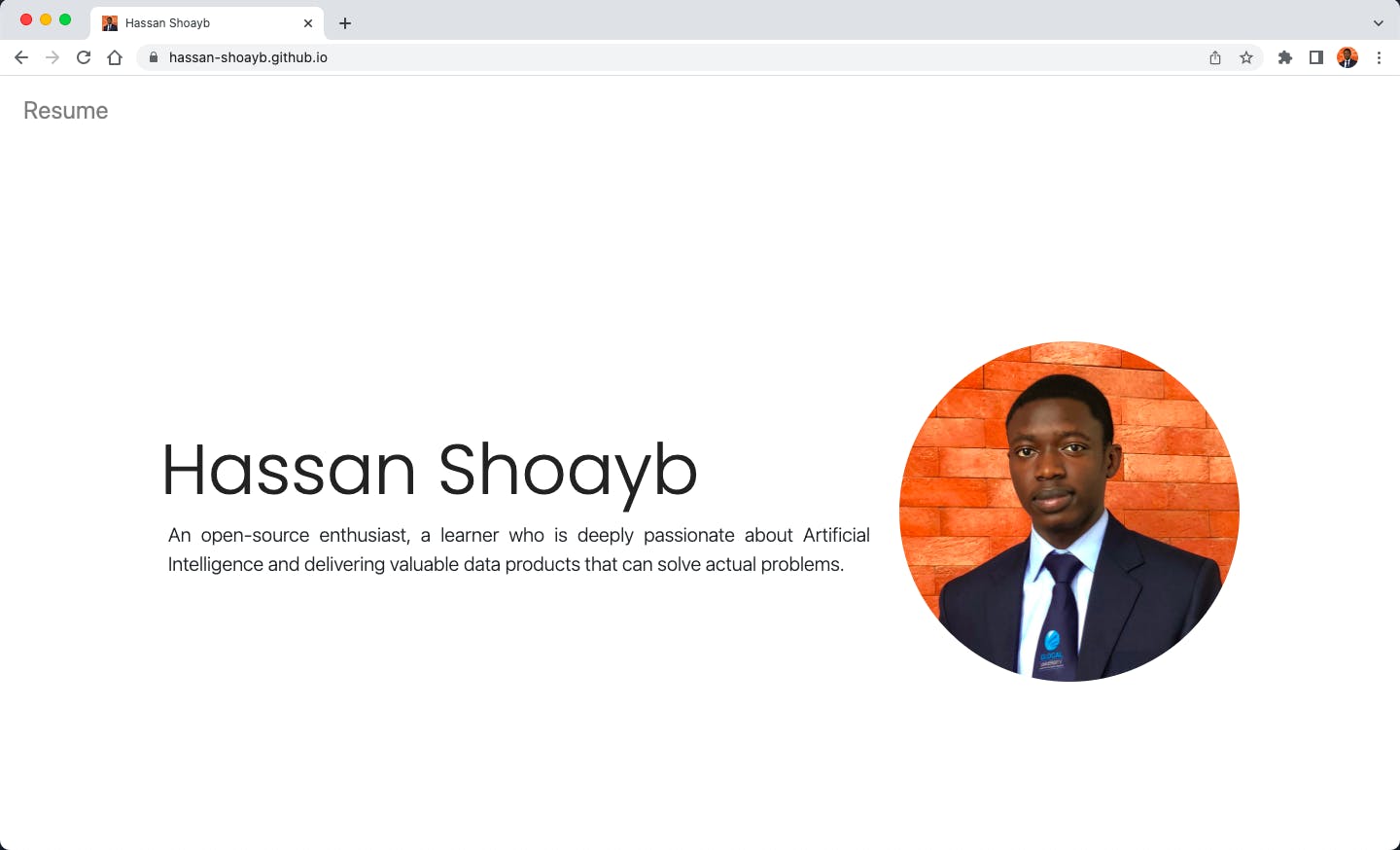
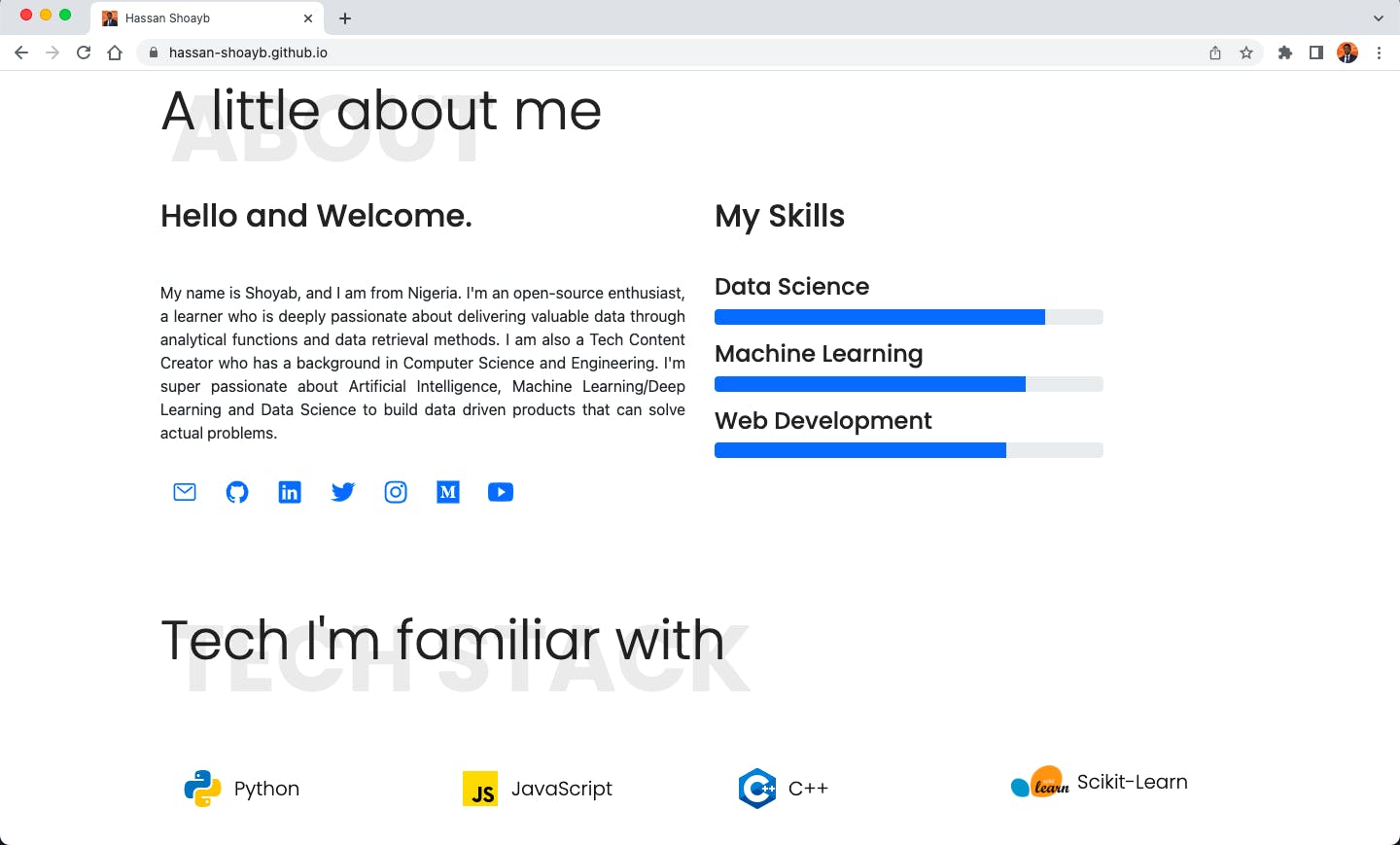
this is awesome right ? as you can see below here is my portfolio website which has been hosted live using GitHub pages, and everyone access the using the link provided. and if you are deploying to GitHub pages for the first time, you may need to wait for 10 to 15 minutes before you can see the actual website.


Conclusion
so this wraps up our tutorial on how to host our portfolio website using Github pages, if you have published any of your website using Github pages, drop the link in the comment section below because I’d love to see them. take care!